ویژوال استودیو کد (VS Code) یک ویرایشگر کد محبوب است که رایگان و منبع باز است و در لینوکس، macOS و ویندوز موجود است. این برنامه برای ساخت و اشکال زدایی برنامههای کاربردی وب و ابری مدرن با پشتیبانی از بسیاری از زبانهای برنامهنویسی، چارچوبها و ابزارها طراحی شده است. در این مقاله، به چیستی، مزایا و معایب آن، نحوه استفاده از آن، برخی از بهترین برنامههای افزودنی برای آن، و چند نکته برای بهبود تجربه خود با آن را بررسی میکنیم.
VS Code چیست؟
VS Code یک ویرایشگر کد است که سادگی یک ویرایشگر متن را با قدرت یک محیط توسعه یکپارچه (IDE) ترکیب میکند. این ویژگیهایی مانند برجستهسازی نحو، تکمیل کد، اشکال زدایی، کنترل نسخه، قالببندی کد، بازآفرینی، آزمایش و غیره را ارائه میدهد. VS Code بر اساس Electron است، چارچوبی که به توسعهدهندگان اجازه میدهد تا برنامههای دسکتاپ بین پلتفرمی را با استفاده از فناوریهای وب ایجاد کنند. VS Code همچنین از Monaco، یک ویرایشگر کد مبتنی بر مرورگر استفاده میکند که بسیاری از ویرایشگرهای کد آنلاین مانند GitHub را قدرت میدهد.
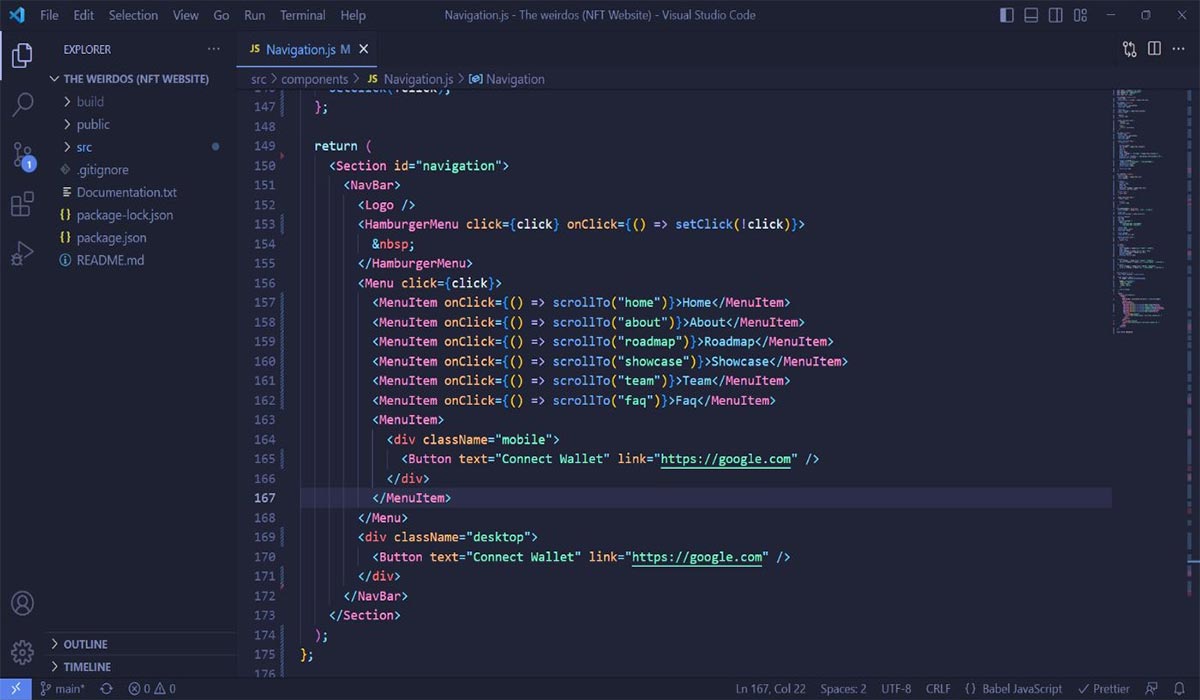
Visual studio code چگونه کار میکند؟
VS Code با استفاده از یک مؤلفه اصلی ویرایشگر کار میکند که ویژگیهای اصلی ویرایش مانند نمایش و ویرایش متن، مدیریت فایلها و پوشهها و ارائهٔ میانبرهای صفحه کلید را انجام میدهد. علاوه بر این مؤلفه اصلی، VS Code به برنامههای افزودنی برای افزودن قابلیتها و پشتیبانی بیشتر برای زبانها و ابزارهای مختلف متکی است. برنامههای افزودنی برنامههای کوچکی هستند که میتوانند از VS Code Marketplace یا از منابع دیگر نصب شوند. برنامههای افزودنی میتوانند ویژگیهایی مانند برجستهسازی نحو خاص زبان، تکمیل کد، اشکالزدایی، آزمایش، پردهبندی، قالببندی، قطعهها، تمها، نمادها و موارد دیگر را ارائه دهند. افزونهها همچنین میتوانند با ابزارها و سرویسهای خارجی با استفاده از پروتکلها و APIهای مختلف ارتباط برقرار کنند.
مزایای VS Code
VS Code مزایای زیادی دارد که آن را به یک انتخاب محبوب در بین توسعهدهندگان تبدیل میکند. برخی از این مزایا عبارتند از:
– رایگان و متن باز است. میتوانید آن را از وبسایت رسمی یا از مدیر بسته پلتفرم خود دانلود کنید. همچنین میتوانید به کد منبع در GitHub دسترسی داشته باشید و در توسعهٔ آن مشارکت داشته باشید یا کد خود را ایجاد کنید.
– شما میتوانید آن را در لینوکس، macOS یا ویندوز بدون هیچ تفاوت عمدهای در عملکرد یا ظاهر استفاده کنید.
– سبک و سریع است. این برنامه یک رابط کاربری مینیمالیستی دارد که بر روی کد تمرکز میکند و از حواس پرتیهای غیر ضروری جلوگیری میکند. همچنین حجم کمی دارد و به سرعت راهاندازی میشود.
– قابل تنظیم و گسترش است. میتوانید با استفاده از تنظیمات، صفحه کلید، قطعهها، تمها، نمادها و غیره آن را مطابق با اولویتها و نیازهای خود پیکربندی کنید. همچنین میتوانید برنامههای افزودنی را برای افزودن ویژگیها و پشتیبانی از زبانها و ابزارهای مختلف نصب کنید.
– با Git و سایر سیستمهای کنترل نسخه یکپارچه شده است. میتوانید عملیات رایج Git مانند انجام تغییرات، فشار دادن یا کشیدن از مخازن راه دور، انشعاب، ادغام و غیره را از داخل ویرایشگر یا با استفاده از ترمینال داخلی انجام دهید. همچنین میتوانید تفاوت فایلهای هر مرحله را مشاهده کنید.
– دارای ویژگی اشکالزدایی قدرتمند است. میتوانید کد را مستقیماً از ویرایشگر با استفاده از نقاط شکست، ساعتها، متغیرها و غیره اشکالزدایی کنید. همچنین میتوانید برنامههای در حال اجرای خود را راهاندازی کنید یا به آنها متصل کنید و آنها را از راه دور یا محلی اشکالزدایی کنید. میتوانید از اشکال زداهای مختلفی برای زبانهای مختلف مانند Node.js، Python، Java، C# و غیره استفاده کنید.
– دارای مجموعهای غنی از افزونهها است. میتوانید هزاران افزونه را در VS Code Marketplace یا در منابع دیگری که ویژگیهای اضافی و پشتیبانی از زبانها و ابزارهای مختلف را ارائه میدهند، بیابید. برخی از محبوبترین افزونهها عبارتند از:
- ESLint : یک لنگر برای جاوا اسکریپت و تایپ اسکریپت که به شما کمک میکند مشکلات را در کد خود پیدا کرده و برطرف کنید.
- Live Server : یک سرور توسعهٔ ساده که صفحهٔ وب شما را به صورت خودکار بارگیری مجدد میکند، وقتی که در کد خود تغییراتی ایجاد میکنید.
- Python: یک برنامه افزودنی جامع که از توسعهٔ پایتون مانند برجسته کردن نحو، تکمیل کد، اشکالزدایی، آزمایش و غیره پشتیبانی میکند.
– C/C++: افزونهای که از توسعهٔ C/C++ مانند برجستهسازی نحو، تکمیل کد، اشکالزدایی و غیره پشتیبانی میکند. - Markdown All in One: افزونهای که از ویرایش Markdown مانند برجسته کردن نحو، پیش نمایش، قالببندی، فهرست مطالب و غیره پشتیبانی میکند.

معایب VS Code
VS Code دارای معایبی است که قبل از انتخاب آن به عنوان ویرایشگر کد باید از آنها آگاه باشید. برخی از این معایب عبارتند از:
– این یک IDE تمام عیار نیست. برخی از ویژگیهای پیشرفتهای که IDEها ارائه میدهند مانند مدیریت پروژه، ابزارهای بازسازی، ابزارهای طراحی رابط کاربری گرافیکی (GUI) و غیره را ارائه نمیدهد. ممکن است لازم باشد از ابزارها یا برنامههای افزودنی دیگری برای تکمیل عملکرد VS Code استفاده کنید.
– ممکن است مشکلات سازگاری با برخی برنامههای افزودنی یا ابزار داشته باشد. از آنجایی که VS Code برای ارائه پشتیبانی از زبانها و ابزارهای مختلف به افزونهها متکی است، ممکن است هنگام استفاده از آنها با مشکلات یا محدودیتهایی مواجه شوید. برای مثال، برخی از افزونهها ممکن است به خوبی با یکدیگر کار نکنند، یا برخی از ابزارها ممکن است با پروتکلها یا APIهای VS Code سازگار نباشند.
– ممکن است باگ یا خطا داشته باشد. VS Code هنوز در حال توسعهٔ فعال است و ممکن است اشکالات یا خطاهایی داشته باشد که بر عملکرد آن تأثیر بگذارد. همچنین ممکن است هنگام بهروزرسانی VS Code یا افزونههای آن با مشکلاتی مواجه شوید.
چگونه از VS Code استفاده کنیم؟
برای استفاده از VS Code، باید آن را از وبسایت رسمی یا از مدیر بسته پلتفرم خود دانلود و نصب کنید. همچنین میتوانید از نسخهٔ وب VS Code در vscode.dev برای ویرایش سریع آنلاین استفاده کنید. هنگامی که VS Code را نصب کردید، میتوانید آن را راهاندازی کنید و شروع به ویرایش کد خود کنید. با استفاده از منوی File یا با کشیدن و رها کردن آنها در ویرایشگر میتوانید یک فایل یا یک پوشه را باز کنید. همچنین میتوانید از ترمینال یکپارچه برای اجرای دستورات یا اسکریپتها استفاده کنید. شما میتوانید با استفاده از منوها، نوار کناری، نوار وضعیت، پالت فرمان، میانبرهای صفحه کلید و غیره به ویژگیها و تنظیمات مختلف VS Code دسترسی داشته باشید. همچنین میتوانید برای افزودن قابلیتهای بیشتر و پشتیبانی از زبانها و ابزارهای مختلف، افزونهها را نصب کنید.
چند نکته برای بهبود تجربه کار با VS Code
برای بهبود تجربه خود با VS Code، میتوانید برخی از این نکات را دنبال کنید:
– از میانبرهای صفحه کلید برای انجام سریعتر و کارآمدتر وظایف رایج استفاده کنید. با استفاده از منوی میانبرهای صفحه کلید یا با ویرایش فایل keybindings.json میتوانید میانبرهای صفحه کلید را مشاهده و سفارشی کنید.
– از قطعات برای درج بلوکهای کد از پیش تعریف شده در ویرایشگر خود استفاده کنید. با استفاده از منوی User Snippets یا با ویرایش فایل snippets.json میتوانید قطعهها را مشاهده و سفارشی کنید.
– از تمها و آیکونها برای تغییر ظاهر ویرایشگر خود استفاده کنید. میتوانید تمها و نمادها را از منوی Extensions یا از VS Code Marketplace مشاهده و نصب کنید.
– از تنظیمات برای پیکربندی رفتار و ترجیحات ویرایشگر خود استفاده کنید. با استفاده از منوی تنظیمات یا با ویرایش فایل settings.json میتوانید تنظیمات را مشاهده و ویرایش کنید.
– از فضاهای کاری برای مدیریت چندین پروژه یا پوشه در یک پنجرهٔ واحد استفاده کنید. میتوانید با استفاده از منوی File یا با ویرایش فایل .code-workspace فضاهای کاری ایجاد کرده و بین آنها جابه جا شوید.
– از برنامههای افزودنی برای افزودن ویژگیها و پشتیبانی بیشتر برای زبانها و ابزارهای مختلف استفاده کنید. میتوانید برنامههای افزودنی را از منوی Extensions یا از VS Code Marketplace مشاهده و نصب کنید.
نتیجهگیری
VS Code یک ویرایشگر کد قدرتمندی است که رایگان، منبع باز، چند پلتفرمی، سبک وزن، سریع، قابل تنظیم، توسعهپذیر، ادغام شده با Git و سایر سیستمهای کنترل نسخه است و دارای ویژگی اشکالزدایی قدرتمند است. همچنین دارای مجموعهای غنی از برنامههای افزودنی است که ویژگیهای اضافی و پشتیبانی از زبانها و ابزارهای مختلف را ارائه میدهد. با این حال، این یک IDE کامل نیست و ممکن است مشکلات سازگاری با برخی از برنامههای افزودنی یا ابزار داشته باشد. همچنین ممکن است برخی از اشکالات یا خطاهایی داشته باشد که بر عملکرد آن تأثیر میگذارد. برای بهبود تجربه خود با VS Code، میتوانید برخی از نکات ذکر شده در بالا مانند استفاده از میانبرهای صفحه کلید، قطعات، تمها، نمادها، تنظیمات، فضاهای کاری و برنامههای افزودنی را دنبال کنید.