اگر میخواهید عملکرد سایت و رضایت کاربران را بهبود ببخشید، باید Core Web Vitals خود را بهینه کنید. Core Web Vitals مجموعهای از معیارها هستند که تجربهٔ کاربر در دنیای واقعی صفحات وب شما را اندازهگیری میکنند. آنها بر اساس عملکرد بارگذاری، تعامل و ثبات بصری هستند. گوگل آنها را برای رتبهبندی مهم میداند و آنها را در تمام ابزارهای خود نشان میدهد.
گوگل اعلام کردهاست که Core Web Vitals در ماه می 2021 به همراه سایر سیگنالهای تجربهٔ صفحه مانند سازگاری با موبایل، HTTPS و مرور ایمن به یک فاکتور رتبهبندی تبدیل میشود. این یعنی بهینهسازی سایت شما برای Core Web Vitals، میتواند در بهبود رتبه و ترافیک از جستجوی ارگانیک کمک کند.
در این پست وبلاگ، ما توضیح خواهیم داد که Core Web Vital چیست، چرا اهمیت دارد و چگونه میتوان آنها را اندازهگیری کرد و بهبود بخشید.
فهرست مطالب
– Core Web Vitals چیست؟
– چرا Core Web Vitals مهم هستند؟
– نحوهٔ اندازهگیری Core Web Vitals
– چگونه Core Web Vitals را بهبود ببخشیم؟
– راهنمای بهینهسازی سایت مطابق Core Web Vitals
Core Web Vitals چیست؟
Core Web Vitals از سه معیار تشکیل شدهاست که جنبههای مختلف تجربهٔ کاربر را منعکس میکند: بارگذاری، تعامل و ثبات بصری. برای هر معیار، یک آستانهٔ مشخص توصیه شدهاست که یک تجربهٔ کاربری خوب را تعریف میکند.
– بزرگترین رنگ محتوایی (LCP): این معیار، عملکرد بارگذاری یک صفحه را اندازهگیری میکند. این معیار، زمان رندر بزرگترین تصویر یا بلوک متن قابل مشاهده در پنجرهٔ نمایش را گزارش میدهد. امتیاز LCP خوب، کمتر از 2.5 ثانیه است.
– تأخیر ورودی اول (FID): این متریک، تعامل یک صفحه را اندازهگیری میکند. یعنی از زمانی که کاربر برای اولین بار با یک صفحه تعامل میکند (مانند کلیک کردن روی یک پیوند یا ضربه زدن روی یک دکمه) تا زمانی که مرورگر میتواند به آن تعامل پاسخ دهد. یک امتیاز FID خوب، کمتر از 100 میلی ثانیه است.
– تغییر چیدمان تجمعی (CLS): این متریک، ثبات بصری یک صفحه را اندازهگیری میکند. یعنی میزان تغییرات غیرمنتظرهٔ چیدمان، که در کل طول عمر یک صفحه رخ میدهد. تغییر طرح زمانی اتفاق میافتد که یک عنصر قابل مشاهده موقعیت خود را از یک فریم رندر شده به فریم بعدی تغییر دهد. آستانهٔ نمره CLS خوب، کمتر از 0.1 است.
از مارس 2024، Interaction to Next Paint) INP) جایگزین FID خواهد شد. INP زمان تعامل کاربر با یک صفحه، تا زمانی که مرورگر محتوای جدیدی را در پاسخ به آن تعامل نمایش دهد، اندازهگیری میکند. برای ارائهٔ یک تجربهٔ کاربری خوب، INP باید کمتر از 100 میلی ثانیه باشد.

چرا Core Web Vitals مهم هستند؟
Core Web Vitalها اهمیت دارند چون مستقیماً بر تجربهٔ کاربر صفحات وب شما تأثیر میگذارند. مطالعات نشان میدهد که Core Web Vitals بهتر، تعامل کاربر و معیارهای تجاری را بهبود میبخشد. مثلا:
– تحقیقات نشان میدهد هنگامیکه یک سایت آستانههای Core Web Vitals را برآورده میکند، 24٪ کمتر احتمال دارد که کاربران بارگذاری صفحه را رها کنند.
– با هر 100 میلی ثانیه کاهش در LCP، نرخ تبدیل وب برای Farfetch، حدود 1.3٪ افزایش مییابد.
– کاهش CLS با 0.2 led Yahoo! ژاپن، به افزایش 15 درصدی در بازدید از صفحه در هر بازدید، 13 درصد افزایش مدت زمان بازدید و کاهش 1.72 درصدی در نرخ پرش منجر میشود.
– Netzwelt، معیارهای Core Web Vitals را بهبود بخشید و شاهد افزایش درآمد تبلیغاتی 18٪ و افزایش بازدید از صفحه تا 27٪ بود.
– کاهش CLS از 1.65 به 0، رتبهبندی دامنه redBus در سطح جهانی را، به طور قابل توجهی افزایش داد.
Core Web Vitalها بخشی از سیگنالهای تجربهٔ صفحهٔ گوگل برای رتبه بندی هستند. سیگنالهای تجربه صفحه، نحوهٔ درک کاربران از تجربهٔ تعامل با یک صفحه وب را اندازهگیری میکنند. آنها شامل عواملی مانند سازگاری با تلفن همراه، امنیت HTTPS و مرور ایمن هستند.
صفحاتی که آستانههای توصیه شده برای Core Web Vitals را برآورده میکنند، واجد شرایط دریافت نشان ویژه در نتایج جستجوی گوگل خواهند بود. این مسئله میتواند به آنها کمک کند تا از رقبا متمایز شوند و کلیکهای بیشتری جذب کنند.
چگونه Core Web Vitals را اندازهگیری کنیم؟
چندین ابزار وجود دارد که میتواند به شما در اندازهگیری و گزارش Core Web Vitals کمک کند. این ابزارها به دو دسته ابزار آزمایشگاهی و ابزار میدانی تقسیم میشوند.
ابزارهای آزمایشگاهی به شما امکان میدهند صفحات خود را در یک محیط کنترل شده با استفاده از دادههای شبیهسازی شده، آزمایش و اشکالزدایی کنید. آنها میتوانند به شما کمک کنند تا مشکلات بالقوهٔ عملکرد را شناسایی کرده و صفحات خود را قبل از انتشار آنها، بهینه کنید. چند نمونه از ابزارهای آزمایشگاهی عبارتند از:
– Lighthouse: ابزاری منبع باز، که صفحات وب شما را از نظر عملکرد، دسترسی، سئو و موارد دیگر بررسی میکند. این ابزار را میتوان در Chrome DevTools، بهعنوان افزونهٔ Chrome، یا بهعنوان یک ماژول Node.js اجرا کرد.
– PageSpeed Insights: این ابزار، صفحات وب شما را تجزیه و تحلیل میکند و پیشنهاداتی در مورد بهبود آنها ارائه میدهد. همچنین از دادههای Lighthouse و Chrome User Experience Report (CrUX) استفاده میکند که مجموعه دادهای عمومی، از تجربیات کاربر واقعی در میلیونها وبسایت است.
– راهنمای تجربهٔ صفحه AMP: ابزاری که تجربهٔ صفحات AMP شما را ارزیابی میکند و بازخورد عملی در مورد نحوهٔ بهبود آنها ارائه میدهد. این ابزار از دادههای PageSpeed Insights و CrUX استفاده میکند.

ابزارهای میدانی به شما این امکان را میدهند که با استفاده از دادههای کاربر واقعی، عملکرد صفحات خود را در محیط واقعی نظارت و تجزیه و تحلیل کنید. آنها میتوانند به شما کمک کنند تا بفهمید صفحات شما چگونه برای بخشهای مختلف کاربران، دستگاهها و مکانهای جغرافیایی کار میکنند. آنها همچنین میتوانند به شما کمک کنند تأثیر بهینهسازیهای خود را در طول زمان ردیابی و اندازهگیری کنید. چند نمونه از ابزارهای میدانی عبارتند از:
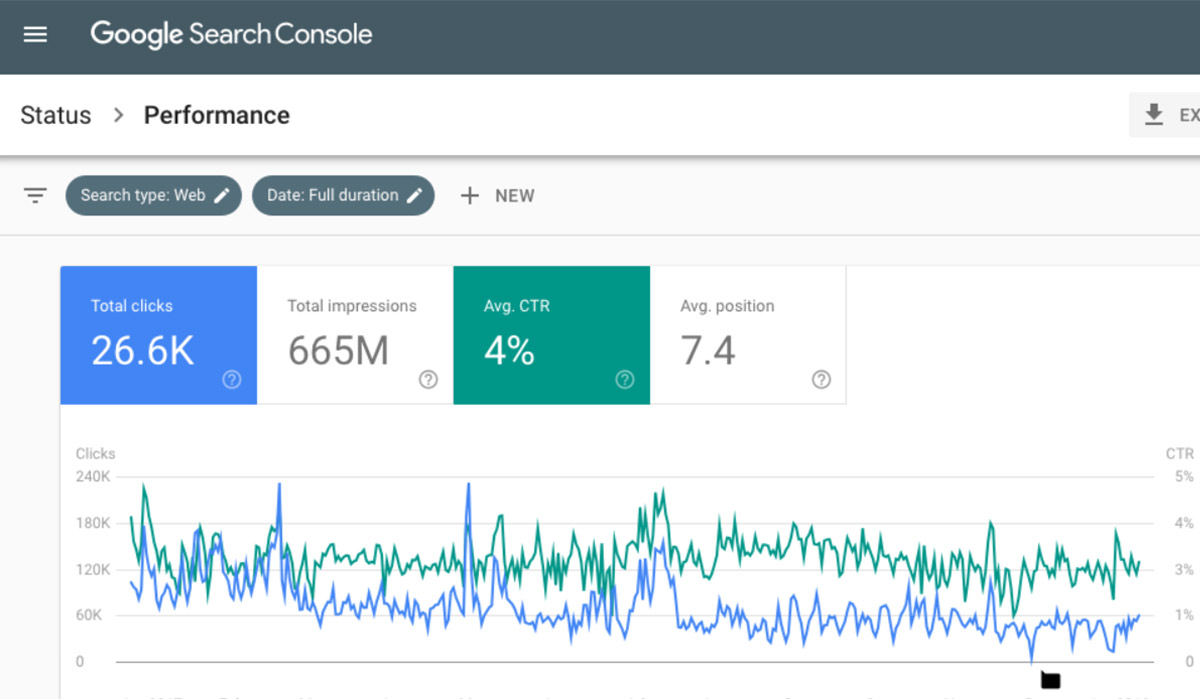
– Google Search Console: ابزاری که به شما کمک میکند ترافیک و عملکرد جستجوی سایت خود را اندازهگیری کنید، مشکلات را برطرف کنید و دید خود را در نتایج جستجوی گوگل بهینه کنید. این ابزار، یک گزارش Core Web Vitals دارد که نحوهٔ عملکرد صفحات شما را بر اساس دادههای استفاده در دنیای واقعی نشان میدهد.
– گزارش تجربهٔ کاربر Chrome: مجموعه دادهٔ عمومی از تجربیات کاربر واقعی در میلیونها وبسایت. این ابزار، دادههای جمعآوری شده در Core Web Vitals و سایر معیارهای تجربهٔ کاربر را در ابعاد مختلف مانند نوع دستگاه، نوع اتصال و منطقهٔ جغرافیایی ارائه میدهد.
– web-vitals: یک کتابخانهٔ جاوا اسکریپت که معیارهای Core Web Vitals را در یک صفحهٔ وب اندازهگیری میکند. میتوان از این ابزار برای ارسال دادهها به هر سرویس تحلیلی مورد نظر شما، مانند Google Analytics و Firebase استفاده کرد.

چگونه Core Web Vitals سایت خود را بهتر کنیم؟
بهبود Core Web Vitals نیاز به یک رویکرد جامع دارد. برای این کار باید عوامل مختلفی را در نظر گرفت که بر هر معیار تأثیر میگذارند. هیچ راه حل یکسانی وجود ندارد، چون صفحات مختلف ممکن است فرصتهای بهینهسازی متفاوتی داشته باشند.
با این حال، برخی شیوهها و منابع عمومی وجود دارد که میتواند به شما در بهینهسازی Core Web Vitals کمک کند. در اینجا چند نمونه از این شیوهها را آوردهایم:
– برای LCP، باید زمان پاسخ سرور، منابع مسدودکننده رندر، زمان بارگذاری منابع و رندر سمت کاربر را بهینه کنید. میتوانید از تکنیکهایی مانند بارگذاری اولیه، تقسیم کد، رندر سمت سرور و بهینهسازی تصویر استفاده کنید.
– برای FID و INP، باید زمان مسدود کردن رشتهٔ اصلی، زمان اجرای جاوا اسکریپت و کنترلکننده رویداد ورودی را به حداقل برسانید. میتوانید از تکنیکهایی مانند تقسیم کد، وبکارگرها، حذف کردن، throttling و شنوندگان رویداد غیرفعال استفاده کنید.
– برای CLS، باید از تغییرات غیرمنتظرهٔ طرحبندی محتوا اجتناب کنید. میتوانید از تکنیکهایی مانند رزرو فضا برای تصاویر و ویدیوها، استفاده از انیمیشنهای تبدیل به جای انیمیشنهای طرحبندی، و اجتناب از تعویض فونت استفاده کنید.

چگونه سایت خود را برای Core Web Vitals بهینه کنیم؟
بهینهسازی سایت برای Core Web Vitals نیاز به اندازهگیری، تشخیص و بهبود عملکرد سایت شما در هر معیار دارد. خوشبختانه ابزارها و منابع زیادی وجود دارد که میتواند به شما در این فرآیند کمک کند.
اندازهگیری معیارها
اولین گام برای بهینهسازی سایت خود برای Core Web Vitals، این است که نحوهٔ عملکرد صفحات خود را در هر معیار اندازهگیری کنید. بسته به اینکه میخواهید دادهها را از کاربران واقعی (دادههای میدانی) یا از دادههای آزمایشگاهی جمعآوری کنید، میتوانید از ابزارهای مختلفی برای اندازهگیری Core Web Vitals استفاده کنید.
تجزیه و تحلیل دادهها
گام بعدی این است که ببینید چگونه امتیازات Core Web Vitals سایت شما، در طول زمان و در بخشهای مختلف کاربران تغییر میکند. میتوانید از ابزارهای مختلفی برای پیگیری و گزارش این معیارها استفاده کنید. مثل Google Analytics، Google Data Studio یا Google Tag Manager. برای ایجاد گزارشها و داشبوردهای سفارشی Core Web Vitals میتوانید از این ابزارها استفاده کنید.
تشخیص مشکلات Core Web Vitals
گام سوم برای بهینهسازی سایت خود برای Core Web Vitals، تشخیص علل ریشهای مشکلاتی است که بر عملکرد صفحات شما در هر معیار تأثیر میگذارد. شما میتوانید از ابزارها و منابع مختلفی برای شناسایی و تجزیه و تحلیل عوامل استفاده کنید.
یکی از ابزارها و منابعی که میتواند به شما در تشخیص مشکلات Core Web Vitals کمک کنند عبارت است از:
– WebPageTest: این ابزار، دادههای آزمایشگاهی را برای هر URL که وارد میکنید، با گزینههای پیشرفته برای سفارشی کردن تنظیمات آزمایشی شما مانند مکان، دستگاه و شبکه ارائه میدهد. میتوانید از این ابزار برای اندازهگیری عملکرد صفحهٔ خود در هر معیار Core Web Vital، و همچنین سایر شاخصهای عملکرد مانند FCP و TTI استفاده کنید. همچنین میتوانید جزئیاتی از روند بارگذاری صفحه خود را مشاهده کنید، از جمله اسکرین شاتها و ویدیوها.

بهبود عملکرد Core Web Vitals
گام چهارم برای بهینهسازی سایت طبق Core Web Vitals، پیادهسازی بهترین شیوهها و راه حلهایی است که میتواند عملکرد صفحات شما را در هر متریک بهبود ببخشد. شما میتوانید از تکنیکها و فناوریهای مختلفی برای بهینهسازی هر معیار استفاده کنید.
برخی از تکنیکها و فناوریهایی که میتوانند به شما در بهبود عملکرد Core Web Vitals کمک کنند عبارتند از:
– بهینهسازی تصاویر: تصاویر اغلب بزرگترین و تاثیرگذارترین عناصر در یک صفحهٔ وب هستند. بهینهسازی تصاویر با کاهش اندازه و فرمت تصاویر، استفاده از تصاویر واکنش گرا، استفاده از CDNهای تصویر و استفاده از متغیرهایی یا جعبههای نسبت تصویر، میتواند امتیازات LCP و CLS شما را به میزان قابل توجهی بهبود بخشد.
– بهینهسازی فونت: فونتها یکی دیگر از عناصر رایجی هستند که میتوانند بر امتیازات LCP و CLS شما تأثیر بگذارند. بهینهسازی فونتها، با کاهش اندازه و تعداد فایلهای فونت، استفاده از نمایش فونت، بارگذاری پیشبار فونتها، استفاده از فونتهای سیستم، و اجتناب از تعویض فونت، میتواند بارگذاری و ثبات بصری شما را بهبود بخشد.
– بهینهسازی جاوا اسکریپت: جاوا اسکریپت یک منبع قدرتمند اما اغلب پرهزینه است که میتواند بر امتیازات LCP، FID و CLS شما تأثیر بگذارد. بهینهسازی جاوا اسکریپت با کاهش اندازه و تعداد فایلهای جاوا اسکریپت، کوچکسازی و فشردهسازی فایلهای جاوا اسکریپت، به تعویق انداختن یا ناهمگام سازی بارگذاری فایلهای جاوا اسکریپت، تقسیم کد فایلهای جاوا اسکریپت، استفاده از سرویس دهندهها یا کارگران وب، و اجتناب از کارهای طولانی یا مسدود کردن موضوع اصلی، میتاند تاثیر زیادی در بهبود بارگذاری، تعامل و ثبات بصری شما را داشته باشد.
– بهینهسازی CSS :CSS یک منبع حیاتی است که میتواند بر امتیازات LCP و CLS شما تأثیر بگذارد. بهینهسازی CSS میتواند با کاهش حجم و تعداد فایلهای CSS، کوچکسازی و فشردهسازی فایلهای CSS، درونسازی CSS، به تعویق انداختن CSS غیرضروری و اجتناب از تغییرات بزرگ طرحبندی یا انیمیشنها، بارگذاری و ثبات بصری شما را بهبود بخشد.
– بهینهسازی وب سرور: وب سرور شما اولین نقطهٔ تماس سایت شما با کاربران است. بهینهسازی وب سرور شما میتواند با کاهش زمان ارسال اولین بایت داده به مرورگر، امتیاز LCP و FID شما را بهبود بخشد. شما میتوانید وب سرور خود را با استفاده از پروتکلهای HTTPS/2 یا HTTPS/3، فعال کردن فشردهسازی (مانند gzip یا Brotli)، فعال کردن کش (مانند ETag یا Cache-Control)، فعال کردن اتصالات زنده، با استفاده از CDN (مانند CDN) بهینهسازی کنید.
سخن آخر
Core Web Vitals مجموعهای از معیارها هستند که کیفیت تجربهٔ کاربر در سایت شما را اندازهگیری میکنند. این معیارها بر سه حوزهٔ کلیدی تمرکز میکنند: عملکرد بارگذاری، تعامل و ثبات بصری. با بهینهسازی سایت خود برای Core Web Vitals، میتوانید اطمینان حاصل کنید که سایت شما با استانداردهای گوگل مطابقت دارد و یک تجربهٔ کاربری عالی برای بازدیدکنندگان شما فراهم میکند.
برای بهینهسازی سایت خود مطابق معیارهای Core Web Vitals، باید با استفاده از ابزارها و منابع مختلف، عملکرد سایت خود را در هر معیار اندازهگیری و نظارت کنید. با انجام این کار، میتوانید رتبهٔ سایت خود را در نتایج جستجوی گوگل بهبود ببخشید و ترافیک ارگانیک بیشتری را به سایت خود جذب کنید.
امیدواریم این مقاله به شما کمک کرده باشد که بدانید Core Web Vitals چیست، چرا اهمیت دارد و چگونه سایت خود را برای آنها بهینه کنید. اگر تجربهای در این زمینه دارید، با ما به اشتراک بگذارید.








