وردپرس یکی از محبوبترین و همهکارهترین پلتفرمها برای ایجاد وبسایت است. وردپرس بیش از 40 درصد از وب را تامین میکند و طیف گستردهای از ویژگیها و عملکردها را متناسب با نیازها و ترجیحات مختلف ارائه میدهد. با این حال، وردپرس یک پلتفرم ثابت نیست. در طول زمان تکامل مییابد و بهبود مییابد تا با آخرین روندها و فناوریها همگام شود.
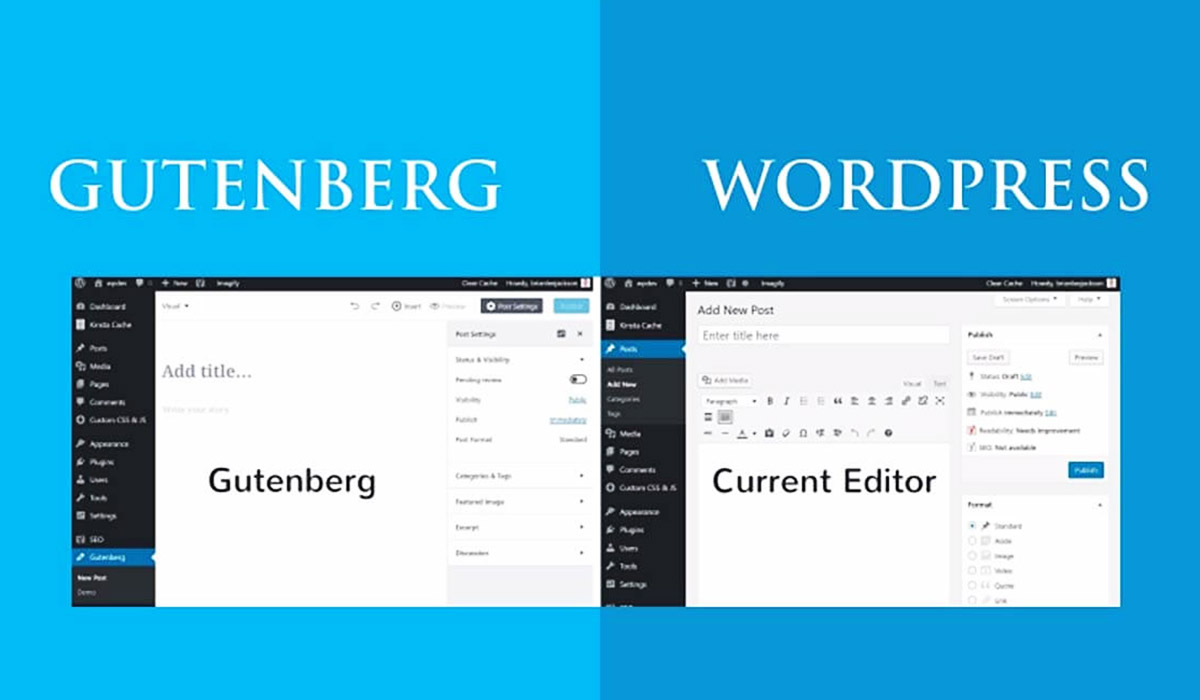
یکی از مهمترین تغییراتی که وردپرس در سالهای اخیر ایجاد کردهاست، ویرایشگر گوتنبرگ است. ویرایشگر گوتنبرگ که به عنوان ویرایشگر بلاک وردپرس هم شناخته میشود، روشی جدید برای ایجاد و ویرایش محتوا در وردپرس است. این ویرایشگر قدیمی کلاسیک را که از یک ناحیهٔ متنی واحد استفاده میکرد، با یک نوار ابزار برای گزینههای قالببندی جایگزین میکند.
ویرایشگر گوتنبرگ از یک رویکرد مدولار استفاده میکند که به شما امکان میدهد انواع مختلفی از بلوکهای محتوا مانند متن، تصاویر، ویدیوها، ابزارکها و موارد دیگر را بدون استفاده از کدهای HTML وارد کنید. همچنین میتوانید این بلوکها را برای ایجاد طرحهای پیچیده برای صفحات و پستهای خود سفارشی و مرتب کنید.
ویراستار گوتنبرگ به افتخار یوهانس گوتنبرگ، که 500 سال پیش ماشین چاپ متحرک را اختراع کرد، نامگذاری شدهاست. درست مانند گوتنبرگ که صنعت چاپ را متحول کرد، ویرایشگر وردپرس گوتنبرگ هم قصد دارد تجربهٔ انتشار وب را متحول کند.
در این پست وبلاگ، همهٔ چیزهایی را که باید در مورد گوتنبرگ در وردپرس بدانید را بررسی خواهیم کرد.
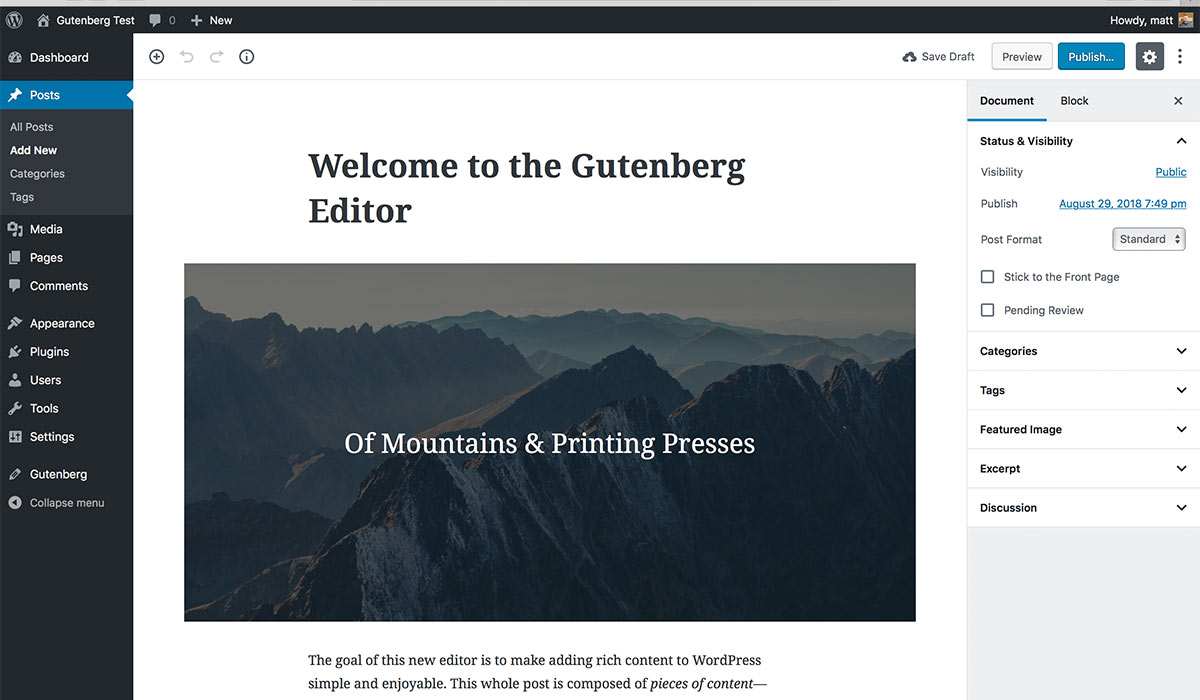
گوتنبرگ یا Gutenberg در وردپرس چیست؟
گوتنبرگ نام ویرایشگر پیشفرض جدید در وردپرس است که جایگزین ویرایشگر قدیمی TinyMCE در وردپرس 5.0 شدهاست. همچنین به عنوان ویرایشگر بلاک وردپرس یا ویرایشگر بلاک هم شناخته میشود.
گوتنبرگ بر اساس مفهوم بلوکها است. بلوکها قطعاتی از محتوای قابل استفادهٔ مجدد هستند که میتوانید آنها را اضافه کنید، ترتیب دهید و در صفحات و پستهای خود سفارشی کنید. بلوکها میتوانند هر چیزی باشند. مانند متن، تصویر، فیلم، دکمه، ویجت، جداول، ستون و موارد دیگر.
هدف گوتنبرگ این است که وردپرس را کاربرپسندتر، انعطافپذیرتر و قدرتمندتر کند و به شما امکان میدهد بدون نوشتن کد یا استفاده از هیچ افزونهای، طرحبندیهای غنی و پیچیده ایجاد کنید.

گوتنبرگ چگونه کار میکند؟
گوتنبرگ با تقسیم محتوای شما به بلوکهای مختلف کار میکند که میتوانید با استفاده از یک رابط کاربری ساده آنها را وارد کنید، منتقل کنید، ویرایش کنید و حذف کنید. همچنین میتوانید بلوکها را با هم گروهبندی کنید، بلوکهای قابل استفادهٔ مجدد ایجاد کنید و تنظیمات و سبکهای آنها را تنظیم کنید.
برای استفاده از گوتنبرگ، باید وردپرس 5.0 یا بالاتر را روی سایت خود نصب کنید. اگر نسخهٔ قدیمی وردپرس را دارید، همچنان میتوانید با نصب افزونهٔ گوتنبرگ از کتابخانهٔ وردپرس، از گوتنبرگ استفاده کنید.
هنگامی که یک صفحه یا پست را در وردپرس ایجاد یا ویرایش میکنید، به جای ویرایشگر TinyMCE، ویرایشگر گوتنبرگ را مشاهده خواهید کرد. در صورت تمایل میتوانید با نصب افزونهٔ ویرایشگر کلاسیک به ویرایشگر کلاسیک برگردید.
برای افزودن یک بلوک در گوتنبرگ، میتوانید روی نماد مثبت (+) در گوشهٔ سمت چپ بالای ویرایشگر یا در ابتدا یا انتهای هر بلوک موجود کلیک کنید.
در ادامه لیستی از بلوکهای موجود را مشاهده خواهید کرد که میتوانید از بین آنها انتخاب کنید. همچنین میتوانید بلوکها را با تایپ کلمات کلیدی یا مرور دستههایی مانند بلوکهای رایج، قالببندی بلوک، بلوکهای چیدمان، بلوکهای ابزارک، بلوکهای جاسازی شده و غیره جستجو کنید.
هنگامی که یک بلوک را اضافه میکنید، میتوانید محتوا و ظاهر آن را با استفاده از نوار ابزار در بالای بلوک یا نوار کناری سمت راست ویرایشگر ویرایش کنید. همچنین میتوانید بلوکها را بکشید و رها کنید تا آنها را در صفحه یا پست خود مرتب کنید.
برای حذف یک بلوک، میتوانید روی منوی سه نقطه در گوشهٔ سمت راست بالای بلوک کلیک کنید و Remove Block را انتخاب کنید. همچنین میتوانید از میانبرهای صفحه کلید مانند Ctrl+Z برای لغو یا Ctrl+Y برای انجام مجدد اعمال خود استفاده کنید.

ویژگیهای گوتنبرگ
گوتنبرگ ویژگیهای زیادی را ارائه میدهد که ایجاد محتوای زیبا و جذاب در وردپرس را آسانتر و سریعتر میکند. برخی از این ویژگیها عبارتند از:
انواع بلوکهای مختلف: گوتنبرگ با دهها بلوک داخلی ارائه میشود که اکثر انواع محتوای رایجی را که در سایت خود نیاز دارید پوشش میدهد. همچنین میتوانید افزونههایی را نصب کنید که بلوکهای بیشتری را برای اهداف خاص مانند بلوکهای WooCommerce، بلوکهای فرم تماس، بلوکهای Elementor و غیره اضافه میکنند.
ویرایشگر کلاسیک هنوز در دسترس است: اگر آمادهٔ تغییر به گوتنبرگ نیستید یا به برخی از ویژگیهایی نیاز دارید که فقط در ویرایشگر کلاسیک موجود است، همچنان میتوانید با نصب افزونهٔ ویرایشگر کلاسیک از آن استفاده کنید. همچنین میتوانید از یک بلوک کلاسیک در گوتنبرگ استفاده کنید که دقیقاً مانند ویرایشگر قدیمی TinyMCE کار میکند.
پستهای قدیمیبه طور خودکار بازسازی میشوند: وقتی سایت خود را به وردپرس 5.0 یا بالاتر بهروز میکنید، پستها و صفحات موجود شما به یک بلوک کلاسیک تبدیل میشوند که فرمت اصلی خود را حفظ میکند. سپس میتوانید آنها را با استفاده از گوتنبرگ ویرایش کنید یا آنها را همانطور که هستند نگه دارید.
توسعهدهندگان پلاگین میتوانند بلوکهای خود را بسازند: یکی از مزایای گوتنبرگ این است که به توسعهدهندگان افزونه اجازه میدهد تا بلوکهای سفارشی خود را ایجاد کنند که کاربران به راحتی میتوانند به صفحات و پستهای خود اضافه کنند. این امر فرصتهای جدیدی را برای گسترش عملکرد و طراحی وردپرس باز میکند.
بلوکها قابل جستجو هستند: گوتنبرگ دارای ویژگی جستجوی بلوک داخلی است که به شما امکان میدهد با تایپ کلمات کلیدی یا مرور دستهها، بلوکهای مورد نیاز خود را به سرعت پیدا کنید. همچنین میتوانید از میانبرهای صفحه کلید مانند / برای دسترسی به درج کنندهٔ بلوک استفاده کنید.
ویرایشگر قالب: وردپرس 5.8 ویژگی جدیدی به نام ویرایشگر قالب را معرفی کرد که به شما امکان میدهد با استفاده از گوتنبرگ، قالبهایی را برای سایت خود ایجاد و ویرایش کنید. قالبها، فایلهایی هستند که چیدمان و ساختار سایت شما را مشخص میکنند، مانند هدر، پاورقی، نوار کناری و غیره. با ویرایشگر قالب میتوانید این قالبها را با استفاده از بلوکها بدون هیچ کدی سفارشی کنید.
میانبرهای صفحه کلید: گوتنبرگ از بسیاری از صفحه کلیدها پشتیبانی میکند تا بتوانید سریعتر و کارآمدتر کار کنید. با کلیک بر روی منوی سه نقطه در گوشهٔ سمت راست بالای ویرایشگر و انتخاب میانبرهای صفحه کلید میتوانید لیستی از تمام میانبرهای صفحه کلید را مشاهده کنید.
توسعهٔ گوتنبرگ: گوتنبرگ یک محصول نهایی نیست بلکه در حال پیشرفت است که دائماً در حال بهبود و بهروزرسانی است. شما میتوانید توسعهٔ گوتنبرگ را در وبلاگ رسمی وردپرس یا در مخزن GitHub دنبال کنید. همچنین میتوانید با گزارش اشکالات، پیشنهاد ویژگیها، آزمایش نسخههای جدید یا نوشتن کد به گوتنبرگ کمک کنید.

مزایا و معایب گوتنبرگ
گوتنبرگ ویرایشگر کاملی نیست و مزایا و معایب خاص خود را دارد. در اینجا برخی از مزایا و معایب گوتنبرگ وجود دارد که باید قبل از استفاده از آن در نظر بگیرید:
مزایا
وردپرس را مدرنتر و رقابتیتر میکند: گوتنبرگ، وردپرس را با آخرین روندها و فناوریهای طراحی وب بهروز میکند. همچنین وردپرس را با پلتفرمهای دیگری که تجربیات ویرایش مشابه یا بهتری را ارائه میدهند مانند Squarespace، Wix، Medium و غیره رقابتیتر میکند.
فرآیند ویرایش را ساده میکند: گوتنبرگ با استفاده از بلوکها به جای کدهای کوتاه، HTML یا افزونهها، ایجاد و ویرایش محتوا در وردپرس را آسانتر میکند. وقتی محتوای خود را در گوتنبرگ ویرایش میکنید، میتوانید ببینید که چگونه محتوای شما درصفحهٔ اصلی نمایش داده میشود. همچنین میتوانید پیشنمایش تغییرات خود را در دستگاهها و اندازههای مختلف صفحه نمایش مشاهده کنید.
انعطافپذیری و خلاقیت بیشتری را ارائه میدهد: گوتنبرگ به شما امکان میدهد طرحبندیهای پیچیدهتر و متنوعتری نسبت به ویرایشگر کلاسیک ایجاد کنید. میتوانید از بلوکها برای افزودن انواع مختلف محتوا، مانند ستونها، دکمهها، ابزارکها، جاسازیها و غیره استفاده کنید. همچنین میتوانید هر بلوک را بر اساس نیازها و ترجیحات خود سفارشی کنید.
با اکثر تمها و افزونهها سازگار است: گوتنبرگ با اکثر مضامین و افزونههای وردپرس که برای پشتیبانی از آن بهروز میشوند، به خوبی کار میکند. همچنین اگر میخواهید کنترل بیشتری بر طراحی خود داشته باشید، میتوانید از Gutenberg با افزونههای صفحهساز مانند Elementor یا Beaver Builder استفاده کنید.
معایب
منحنی یادگیری تند دارد: گوتنبرگ یک تغییر اساسی نسبت به ویرایشگر کلاسیک است و ممکن است کمی طول بکشد تا به آن عادت کنید. ممکن است لازم باشد نحوهٔ استفاده از بلوکها، نحوهٔ تنظیمات و سبکهای آنها، نحوهٔ گروهبندی یا استفادهٔ مجدد از آنها و غیره را بیاموزید. همچنین ممکن است در طول مسیر با برخی اشکالات یا خطاها مواجه شوید.
ممکن است با نیازها یا ترجیحات همه مطابقت نداشته باشد: گوتنبرگ ممکن است بهترین گزینه برای همهٔ کسانی که از وردپرس استفاده میکنند نباشد. برخی از کاربران ممکن است سادگی و آشنایی ویرایشگر کلاسیک را ترجیح دهند. برخی از کاربران ممکن است به ویژگیهایی نیاز داشته باشند که در گوتنبرگ در دسترس نیستند یا به پلاگین یا کد اضافی نیاز دارند. برخی از کاربران ممکن است رابط کاربری یا عملکرد گوتنبرگ را دوست نداشته باشند.
ممکن است برخی از محتواها یا عملکردهای موجود را خراب کند: گوتنبرگ ممکن است با برخی از تمها یا افزونههای قدیمی که برای پشتیبانی از آن بهروز نشدهاند، سازگار نباشد. همچنین ممکن است برخی از کدهای سفارشی یا عملکردهایی را که به ویرایشگر کلاسیک متکی هستند، ایجاد کند. همچنین ممکن است برخی از جنبههای سئو یا دسترسی سایت شما را تحت تاثیر قرار دهد.

چگونه از گوتنبرگ استفاده کنیم؟ - راهنمای کار با گوتنبرگ
برای استفاده از گوتنبرگ، باید وردپرس 5.0 یا بالاتر را روی سایت خود نصب کنید. اگر نسخهٔ قدیمی وردپرس دارید، میتوانید آن را از داشبورد خود بهروز کنید یا افزونهٔ گوتنبرگ را به صورت دستی نصب کنید.
هنگامی که گوتنبرگ را در سایت خود فعال کردید، میتوانید شروع به ایجاد یا ویرایش صفحات و پستها با استفاده از بلوک کنید. در اینجا چند مرحلهٔ اساسی وجود دارد که باید دنبال کنید:
1. به داشبورد وردپرس خود بروید و روی Pages > Add New یا Posts > Add New کلیک کنید.
2. عنوانی را برای صفحه یا پست خود در بلوک عنوان در بالای ویرایشگر وارد کنید.
3. برای افزودن یک بلوک جدید، روی نماد مثبت (+) در گوشهٔ سمت چپ بالای ویرایشگر یا در ابتدا یا انتهای هر بلوک موجود کلیک کنید.
4. یک بلوک را از لیست بلوکهای موجود انتخاب کنید یا با تایپ کلمات کلیدی یا مرور دستهها، یکی را جستجو کنید.
5. محتوا و ظاهر بلوک را با استفاده از نوار ابزار بالای بلوک یا نوار کناری سمت راست ویرایشگر ویرایش کنید.
6. بلوکها را بکشید و رها کنید تا آنها را در صفحه یا پست خود مرتب کنید.
7. بر روی Publish یا Update کلیک کنید تا تغییرات خود را ذخیره کرده و در سایت خود فعال کنید.
برخی از افزونههای محبوب گوتنبرگ
– Jetpack: افزونهای که ویژگیها و عملکردهای مختلفی را به سایت وردپرس شما اضافه میکند، از جمله بلوکهایی برای فرمهای تماس، توصیفات، خبرنامهها، پادکستها و غیره.
– CoBlocks: افزونهای که بلوکهایی را برای تایپوگرافی، آیکونها، جداول قیمتگذاری، آکاردئونها، زبانهها و غیره اضافه میکند.
– Kadence Blocks: افزونهای که بلوکهایی را برای سرفصلها، دکمهها، ردیفها، ستونها، توصیفات و غیره پیشرفته اضافه میکند.
– Ultimate Addons for Gutenberg: افزونه ای که بلوکهایی را برای سرفصلهای پیشرفته، شبکههای پست،جدول زمانی پست و غیره اضافه میکند.
– Stackable: افزونهای که بلوکهایی را برای ظروف، کارتها، ویژگیها، توصیفات اضافه میکند.
جمعبندی
گوتنبرگ یک ویرایشگر محتوای جدید برای وردپرس است که جایگزین ویرایشگر کلاسیک میشود و یک رویکرد مبتنی بر بلوک را برای ایجاد محتوا معرفی میکند. این برنامه چندین مزیت را نسبت به ویرایشگر کلاسیک ارائه میدهد، از جمله تجربهٔ ساخت وب بصریتر و توانایی ایجاد طرحهای پیچیده. استفاده از گوتنبرگ آسان و ساده است و به کاربران امکان میدهد بدون نیاز به کد سفارشی یا افزونه، محتوای غنی و جذاب ایجاد کنند. اگر به دنبال راه جدیدی برای ایجاد محتوا در وردپرس هستید، حتما ویرایشگر گوتنبرگ را امتحان کنید.








